
A revolução digital
Pertencemos à geração imersa na chamada terceira revolução industrial. Também conhecida como revolução digital, esta começou em meados do fim dos anos 1960 e início dos 1970, caracterizous-se pelo crescente aumento de computadores multipropósito para processamento e armazenamento de dados.
Um dos capítulos dessa revolução e que foi o fator decisivo para que hoje quase a totalidade de dados existentes no mundo estejam armazenados digitalmente foi o advento da Internet, que possibilitou a troca quase instantânea de dados entre os bilhões de computadores pelo mundo.
No parágrafo acima os verbos foram usados no passado. Pois, este capítulo da revolução digital, assim como a revolução francesa e a guerra de Canudos já está nos livros de história.
Apenas duas décadas se passaram desde a popularização da Internet e atualmente já se observa um esforço para migrar todos os conceitos e experiências daquele admirável mundo novo para uma página além da revolução. Hoje parecem distantes hábitos tais como procurar a LAN house mais próxima para pesquisar algo na internet estando fora de casa ou do escritório… ou esperar pela resposta de um e-mail enviado de um desktop estático até que o outro indivíduo também acesse um desktop estático para responder.
A Internet se tornou móvel. Está hoje integrada com uma parcela significativa da população a todo instante graças a tecnologias de processamento cada vez menores e mais rápidas e uma internet sem fio com crescente capacidade de transmissão de dados que possibilitou a criação de dispositivos móveis como smartphones e tablets.
Países em desenvolvimento, limitados pelo alto custo da infraestrutura e desktops individuais nos primeiros anos de internet, pularam etapas desta revolução e hoje tem esmagadora maioria de usuários exclusivamente de internet móvel. Naqueles em que a infraestrutura de internet já estava sólida a internet móvel ganha também cada vez mais espaço, apesar do acesso tradicional ainda ser importante.
Uma nova interação
A integração do acesso à internet com o usuário com sua praticidade e velocidade fez com que este a use de uma forma diferente. Mais dinâmica e num intervalo de tempo menor. Na verdade, o aumento do uso da internet está crescendo inversamente à quantidade de tempo que cada usuário permanece em um site. Para as empresas e desenvolvedores foram anos de tentativas de adaptar todo o legado imenso de sistemas voltados para o acesso tradicional à nova realidade.
Mas, na prática estas tentativas não se aplicam, pois não só o meio de acesso ao conteúdo mudou, mas também como esse conteúdo é consumido e gerado. Os acessos móveis geralmente são rápidos e pontuais para uma tomada de decisão. Algo tão habitual quanto olhar as horas no relógio de pulso (que aliás, também pode estar conectado à internet). Não basta apenas “espremer” a forma de acesso anterior a uma tela menor.
Um usuário atualmente, principalmente, quando faz um acesso móvel não está mais focado apenas naquele acesso, esperando por um resultado estático e unidirecional. Não são mais apenas as empresas que direcionam todo um mercado e tendência de acordo com seus sites e marketing digital pré-definidos. O acesso instantâneo e quase onipresente deu o poder do usuário de definir o que quer fazer, comprar, aonde ir em também quase qualquer lugar e hora. E a integração do acesso à Internet ao dia-a-dia por meio móvel consequentemente levou a uma maior integração entre usuários, que compartilham informações sobre produtos, serviços e eventos entre eles. Além disso, os recursos existentes nos dispositivos móveis como GPS, câmera, acelerômetro, giroscópio, etc. estenderam as experiências e trocas de informações combinadas com a mobilidade.
https://www.youtube.com/watch?v=BxdfZKnCr8I
Um novo paradigma
Este novo paradigma de acesso à informação tem levado os desenvolvedores, designers de software e empresas a adotar o conceito de mobile first para novos conteúdos digitais. Ao invés do desenvolvimento de interfaces para adaptar um sistema web tradicional já existente aos dispositivos móveis, todo o projeto é voltado primeiro a atender o acesso móvel. Apesar de dispositivos móveis terem capacidade de processamento até superiores a desktops, o tamanho da tela e o preço do acesso a internet móvel forçam priorizar as ações mais pontuais, utilizadas e relevantes de uma página ou sistema para o novo contexto de acesso. Desta forma, o leiaute, as ações disponíveis e a velocidade de resposta seguem uma ordem crescente de prioridade inversamente proporcional ao tamanho da tela. De fato, toda a arquitetura do sistema deve ser pensando priorizando este novo paradigma, segundo este conceito.
Análises estatísticas de comportamento devem ser utilizadas para definir quais ações devem ser priorizadas ou agrupadas em uma dimensão limitada e/ou contexto móvel em que as informações requisitadas podem ser diferentes daquelas quando se está em um desktop. Assim como a internet móvel está integrada ao dia-a-dia do usuário durante todo o tempo, as aplicações e páginas web para dispositivos móveis devem tomar vantagem disso para se integrar às ações cotidianas.
Um usuário não irá mais voltar ao terminal desktop mais próximo para fazer uma pesquisa de um produto que está vendo no momento em uma loja física. Também irá querer poupar o tempo que perdia entrando e saindo de lojas para descobrir o menor preço com um site móvel de comparação de preços. Com um aplicativo de guia turístico, este pode descobrir pela sua localização atual um ponto de interesse mais próximo e mudar todo o seu planejamento de passeio do dia de acordo com a nova informação.
E mais, o usuário pode interagir em tempo real com a informação apresentada, compartilhando e comentando com demais sobre um produto ou serviço alvo. Empresas e desenvolvedores devem estar preparados a contar com a colaboração do usuário final de modo a estar presente nas decisões e ações deste.
Partindo do princípio de mobile first, todo projeto deve escalar de uma visualização mais restrita (partindo deste como preferencial) a uma em que possam estar organizadas todas as interações disponíveis. Isto porque as formas tradicionais de acesso ainda desempenham um papel importante e, até mesmo novas formas de acesso alternativas surgem a todo momento como TVs conectadas e smartwhatches. A integração da internet no cotidiano possibilita que, em um único dia, um usuário possa acessar uma mesma página web de diferentes plataformas. Esta transição deve se dar de forma fluída para o usuário. Ou seja, a relevância da informação deve permanecer constante com e sem todas as ações disponíveis ou adicionando alguma experiência a mais que o dispositivo permita.
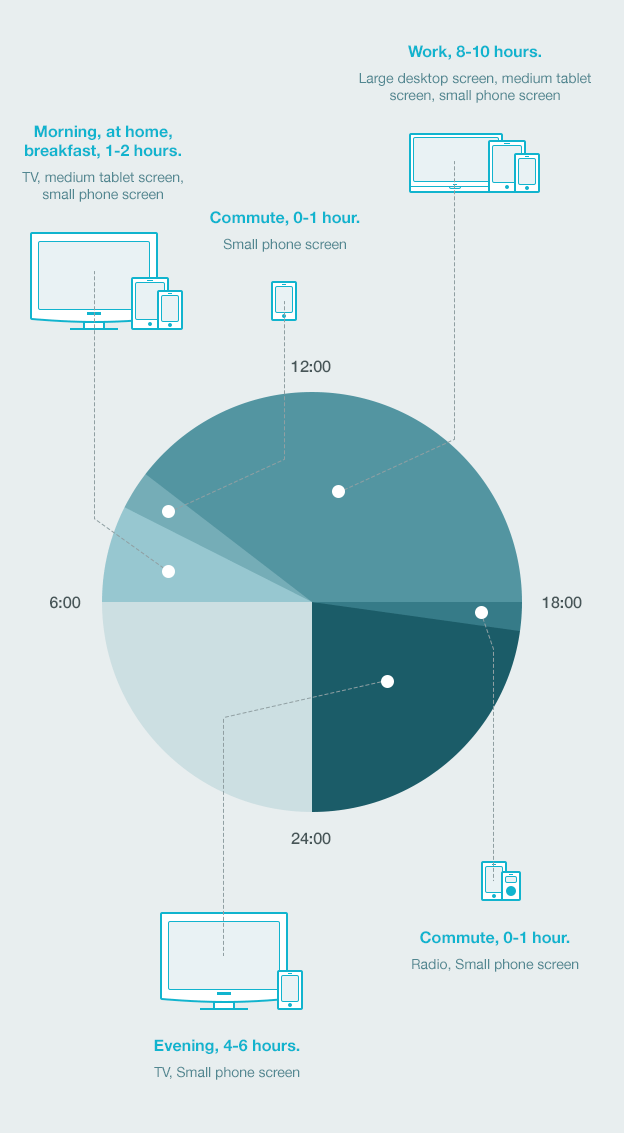
Ironicamente, o conceito de mobile first pode estar também já dando lugar a um desenvolvimento flexível que considere variações da tela em um mesmo patamar, e não dando uma prioridade para dispositivos móveis. Pois mesmo quando se considera um dispositivo móvel, este pode não ser a última geração para acesso e sim um antigo celular que envia e recebe apenas SMS, mas que pode ter a mesma relevância numa tomada de decisão. Segundo os dados da figura abaixo de distribuição média do tempo de acesso por dispositivo durante um dia, ainda grande parte do tempo diário médio de acesso ainda é feito em desktops. Dispositivos móveis ainda contam com a concorrência de dispositivos alternativos.

Why ‘mobile first’ may already be outdated
Logo, o termo mobile estaria mais relacionado à dinâmica de onde se pode acessar um conteúdo do que a dispositivos móveis.
Mas, como implementar um projeto de maneira mais produtiva, escalável para todas as plataformas e de fácil manutenção? Seria necessário construir uma página web para cada tamanho de tela? Ou deveria se concentrar apenas em desenvolver um aplicativo?
Páginas responsíveis
O conceito de design web responsivo define padrões para que apenas uma implementação de uma página web possa ser renderezida apropriadamente de acordo com o dispositivo que o requisita. Isto é feito combinando informações providas de CSS, Javascript e imagens na página que irão definir que fontes, imagens e dados serão exibidos para o dispositivo em questão. Inclusive, o robô de indexação do Google faz uma pré-leitura destas fontes de meta informação para otimizar a busca em dispositivos móveis de modo a dar prioridade aos sites que sejam mobile-friendly. Então, uma prática combinada é não bloquear o acesso dos robôs de indexação a estes elementos. O Google ainda disponibiliza testes de verificação se uma página está compatível para dispositivos móveis (Teste de compatibilidade com dispositivos móveis).
Em conjunto, sugere-se evitar a incorporação de vídeos e animações usando-se tecnologias que não estão disponíveis em todos os dispositivos, como por exemplo animações em Flash.
Mesmo que o projeto leve em conta ter sites distintos para acesso móvel ou estático, uma boa prática responsível é detectar se o dispositivo que os requisita é móvel e, assim direcionar para a versão móvel destes. Essa tem uma desvantagem em relação ao primeiro que é o tempo gasto para o redirecionamento.
Aplicativo x Site mobile-friendly
Mas, mais uma decisão deve ser tomada: ao focar no acesso móvel, é melhor desenvolver um aplicativo ou um site mobile friendly?
É uma pergunta relevante, uma vez que quase 90% do acesso móvel atualmente se dá por meio de aplicativos, segundo as dados condensados na figura abaixo de 2014:
Mobile Users Spend 86% of Their Time in Apps, 32% Gaming, 17% in Facebook
O resultado é natural, uma vez que os aplicativos podem lançar mão de recursos exclusivos do dispositivo móvel para aumentar a experiência do usuário. Este pode ter respostas mais simples, rápidas e objetivas com um aplicativo direcionado para uma específica tarefa, além de poder muitas vezes acessá-los offline. O uso de câmeras, notificações, GPS, etc. promovem uma maior imersão do usuário com um produto, podendo ser definitivo na escolha de uma marca.
Porém, restrições de armazenamento e objetividade de uma decisão nem sempre pedem por um aplicativo. Alguns usuários não gostam de instalar muitos aplicativos e, muitas vezes, basta apenas uma pequena consulta em um site de busca para tomar uma decisão. Neste caso, é comum uma solução gradativa, em que primeiro uma empresa ou marca tenha um site móvel para apresentação e ações mais imediatas e com respostas mais simples. A partir daí, o usuário é convidado a baixar o aplicativo de forma a ter uma maior experiência que atinja os objetivos de uma aproximação colaborativa e não linear da nova realidade de acesso web.
O conceito de mobile first é o resultado de um mundo em rápida transição em que o acesso a dados não é apenas um complemento para decisões e realizações de tarefas de forma otimizada, mas fazendo parte do cotidiano do ser humano que, antes de tudo, deve sua evolução à capacidade flexível e crescente de se comunicar.
Para finalizar um vídeo com exemplos de como exibir conteúdo de forma relevante num contexto móvel
https://www.youtube.com/watch?v=qlEJV_xUu6k
Busque mais
7 motivos App é melhor do que uma página mobile
♦ A evolução dos micro-momentos
♦ A terceira revolução industrial ou revolução digital
♦ Erros comuns de web design para mobile
♦ How to Decide on Mobile Navigation
♦ How to Design Components for Mobile First
♦ Mobile Users Spend 86% of Their Time in Apps, 32% Gaming, 17% in Facebook
♦ Sapiens: Uma breve história da humanidade, Yuval Noah Harari, Janaína Marcoantonio L&PM Editores; Edição: 1 (20 de março de 2015)
Comentários