Introdução
No livro Designing Mobile Interfaces, o autor Steven Hoober definiu Thumb Zone como a área do touchscreen mais confortável ao utilizar o smartphone com apenas uma mão.
Em ampla pesquisa, Steven Hoober identificou as formas mais comuns de segurar e interagir com o smartphone de acordo com a tarefa executada pelo usuário.
- Com as duas mãos usando os dois dedos para interagir;
- Com as duas mãos, em “conchinha”, usando um dos polegares para interagir;
- Com uma das mãos, usando o dedo indicador da outra para interagir;
- Com uma só mão, usando o polegar para interagir;

Insights on Switching, Centering, and Gestures for Touchscreens
A pesquisa coletou também dados referentes a precisão do toque para selecionar itens no touchscreen e a área mais acessada do touchscreen, conforme exibido no mapa de calor da imagem abaixo.

Insights on Switching, Centering, and Gestures for Touchscreens
Foi possível observar que quando os usuários interagiam tocando na tela dos smartphones, 49% os seguravam com uma só mão e interagiam com o polegar, 36% os seguravam com uma mão e interagiam com o polegar ou indicador da outra mão e 15% os seguravam com as duas mãos. Quando a tarefa era digitar mensagens, foi mais comum encontrar pessoas utilizando as duas mãos e os dois polegares.
E quando o smartphone era segurado com apenas uma mão, a maioria utilizava a mão direita.

How Do Users Really Hold Mobile Devices?
Os detalhes da pesquisa mostraram que as pessoas mudam a forma de segurar e interagir com o smartphone conforme a tarefa que estão executando. E Steven Hoober considerou que a forma mais utilizada de segurar o smartphone, com apenas uma mão, deveria ser bem explorada pelos aplicativos para proporcionar um conforto maior ao usuário.
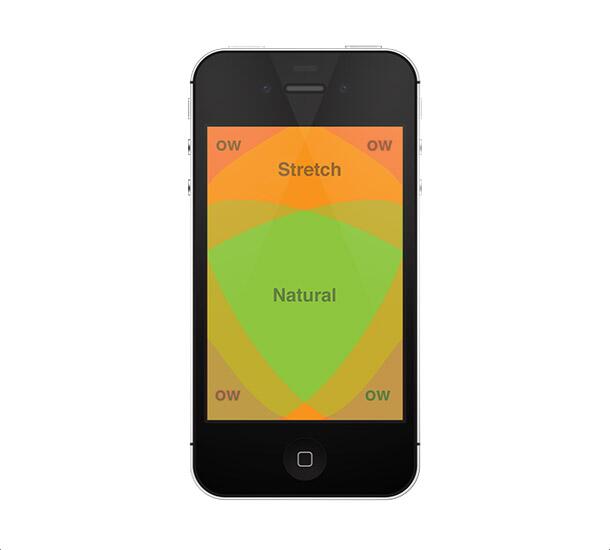
Thumb zone serve para auxiliar no desenho de interfaces confortáveis e agradáveis de se usar. Delimita o local da tela onde os elementos mais importantes de navegação devem ficar posicionados. Ao alcance do polegar. A imagem a seguir mostra a área em verde onde os elementos mais importantes devem ser posicionados. É a área definida como Natural. As áreas de cor laranja, chamadas de Stretch, ainda podem estar ao alcance do polegar, mas considera-se que o seu uso seja para elementos de menor relevância para navegação. Já as áreas vermelhas chamadas OW podem ser vistas pelos usuários, porém são mais difíceis de serem tocadas. Recomenda-se evitar as áreas OW para elementos que permitam interação.

Designing for Thumbs – The Thumb Zone
Podemos observar na imagem anterior que as áreas foram definidas considerando um usuário que utiliza a mão direita para segurar o aparelho. Uma aplicação neutra, que não beneficie apenas a mão direita ou a mão esquerda, é considerado um desafio. No entanto as pesquisas mostram que 90% das pessoas seguram o smartphone com a mão direita, fazendo com que os usuários canhotos caiam no esquecimento.
Para aplicar o padrão Thumb Zone e proporcionar igual conforto para usuários destros e canhotos, teríamos uma imagem da Thumb Zone direita espelhada, criando a área chamada Neutro, considerada Natural para ambos. A imagem abaixo ilustra uma Thumb Zone espelhada, onde podemos observar a criação de mais duas áreas OW, de acesso inadequado. Por isso muitas aplicações são projetadas visando agradar a maioria.

Designing for Thumbs – The Thumb Zone
Uma boa experiência de usabilidade é extremamente relevante para o universo mobile. A usabilidade é a capacidade da aplicação em fazer com que o usuário tenha sucesso na execução de suas tarefas. Garantir que o usuário possa navegar confortavelmente para explorar o conteúdo do software é também garantir um usuário feliz e fiel, pois ele continuará utilizando o produto sem criar qualquer resistência. O princípio da Thumb Zone pode ajudar a entregar um conteúdo maior e mais organizado para o usuário.
As áreas da Thumb Zone podem alterar conforme o tamanho de touchscreen. Porém, a área Natural não é privilegiada pelo aumento da tela, que pode até ser reduzida em casos onde a forma de segurar o aparelho passa a exigir maior estabilidade. Outro fator observado é que as áreas OW se tornam assustadoramente aparentes. A imagem abaixo ilusta o que seria a Thumb Zone em relação
à evolução do iPhone.

How to design for thumbs in the Era of Huge Screens
O Facebook faz um bom trabalho ao se adequar ao princípio Thumb Zone. O conteúdo principal fica posicionado no meio da tela. Área naturalmente alcançável pelo polegar para rolar a tela para cima e para baixo confortavelmente. O botão menu posicionado no canto superior direito permite acesso confortável a conteúdos de menor interesse. Foi aplicado o princípio onde as pessoas passam a maior parte do tempo interagindo com o aparelho sem entrada de dados, usando apenas uma mão. As áreas OW não possuem conteúdo importante. Apenas parte da barra de pesquisa que pode ser acessada por toda sua extensão.
A imagem abaixo ilustra o Facebook sendo utilizado em um iPhone 4.

Designing for Thumbs – The Thumb Zone
O aplicativo BBC Sport também fez um bom trabalho em sua tela inicial. Todo o conteúdo de notícias pode ser acessado pela área Natural e o único botão para ser acessado é o Menu que está bem posicionado.

Designing for Thumbs – The Thumb Zone
Mas ao tocar o botão menu pode ser observado um problema que a Thumb Zone propõe resolver. Os itens do menu são exibidos em uma lista na área central, porém o botão para fechar o menu foi deslocado para o canto superior esquerdo, fazendo sentido lógico, mas dificultando seu acesso.

Designing for Thumbs – The Thumb Zone
O princípio Thumb Zone pode ajudar muito a chegar no equilíbrio entre facilidade de uso e fazer sentido lógico.
Usar a aplicação pensando nos conceitos do Thumb Zone pode ser um enorme passo rumo ao sucesso do produto. Por fim, existem templates de Thumb Zone disponíveis na web que podem auxiliar o desenvolvimento de aplicações seguindo seus princípios.
Busque mais
♦ Insights on Switching, Centering, and Gestures for Touchscreens
♦ Design for Fingers and Thumbs Instead of Touch
♦ How Do Users Really Hold Mobile Devices?
Comentários