Introdução
Com certeza você já se fez alguma dessas perguntas: Será que não existe algo que possa facilitar minha vida na hora de desenvolver meu site? Será que toda vez eu preciso ficar criando 200 mil linhas de CSS para fazer a mesma coisa? E para desenvolver site responsível? Será que eu preciso criar tudo do zero?
A tradução literal de bootstrap é alça de bota, aquele pedaço de couro ou tecido que fica atrás da bota e acima do calcanhar, facilitando na hora de calçar. O termo “levantar a si próprio pelas alças da bota” era usado desde o século XIX para ilustrar tarefas impossíveis, como pular uma cerca alta puxando suas próprias botas. Para empreendedores, Bootstrap significa criar sua startup usando recursos próprios, apertando os cintos do time e não recorrendo a investidores externos. Se há alguma entrada de capital, ela vem dos primeiros clientes. Boostrapping da sua startup indica justamente esse processo auto-sustentável de alavancar a si próprio.
O Bootstrap foi criado para solucionar alguns problemas internos da equipe de desenvolvimento do Twitter. A ideia inicial era criar uma estrutura única de desenvolvimento para a equipe, diminuindo inconsistências de desenvolvimento web nos projetos. Bootstrap permitiu que toda a equipe trabalhasse com rapidez e eficiência e com menos inconsistências. Ao perceberem que haviam criado algo muito maior, disponibilizaram o projeto opensource, recebendo milhares de contribuições e se tornando o projeto de desenvolvimento de software livre mais ativo do mundo. Bootstrap é a estrutura de front-end mais popular para desenvolvimento inicial de projetos móveis com capacidade de resposta na web.
Bootstrap é um framework que facilita a vida dos desenvolvedores web a criar sites com tecnologia mobile (responsivo) sem ter que digitar uma linha de CSS para “fazer acontecer”. E não é atoa que o termo Bootstrap signifique em inglês inicialização.
Bootstrap é uma coleção de vários elementos e funções personalizáveis para projetos web, empacotados previamente em uma única ferramenta. Ao projetar um site com o Bootstrap, os desenvolvedores podem escolher quais elementos querem usar. E, o mais importante, podem ter a certeza de que os elementos escolhidos não conflitarão entre si. É como um quebra-cabeças, exceto que cada peça se encaixa perfeitamente com as outras, quaisquer que sejam as peças escolhidas.
O Bootstrap possui uma diversidade de plugins em JavaScript (jQuery) que auxiliam o desenvolvedor a implementar: tootlip, menu-dropdown, modal, carousel, slideshow, entre outros sem a menor dificuldade, apenas acrescentando algumas configurações no código, sem a necessidade de diversos scripts.
Mas porquê devo usar um framework de front-end:
- Economizar tempo! Obviamente, se você está escrevendo cada linha de código por si mesmo, vai levar muito mais tempo para terminar o seu website.
- Frameworks ajudam você a começar com o básico e adicionar componentes extras que você pode não ter outra forma. É sempre bom ter a opção de aderir um ou outro botão, sem criar qualquer aborrecimento extra para si mesmo.
- Saber com certeza que o código funciona. Em vez de gastar muito tempo escrevendo seu próprio código apenas para descobrir que ele não funciona (ou não é compatível com 60% dos navegadores da web), você vai saber que você está usando o código pré-testado e funcional.
Vantagens
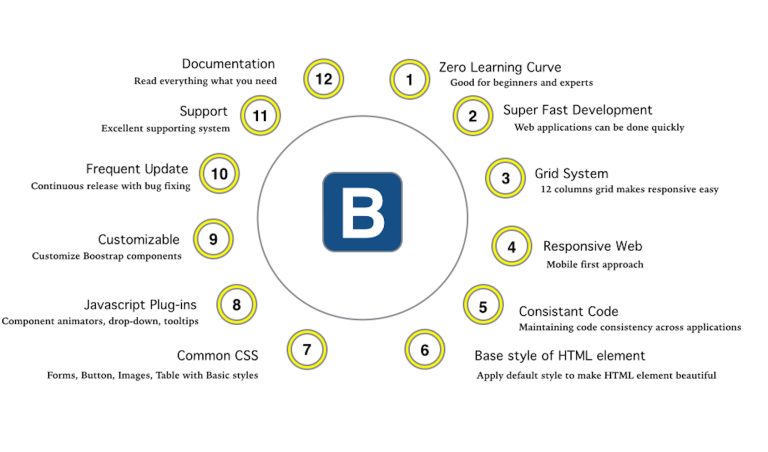
E quais são as vantagens de usar Bootstrap?

- Possui uma interface super amigável e moderna;
- Atualmente possui uma grande diversidade de temas;
- Grande quantidade de plugins adaptados ou desenvolvidos para o framework;
- Sistema responsivo;
Integração com qualquer linguagem de programação; - Um dos frameworks mais utilizados no desenvolvimento de portais e sistemas do mundo;
- Guia de aplicação;
- Download facilitado e opensource!

Existem diversos frameworks front-end que podem atender as nossas necessidades. Devemos analisar os prós e contras para só assim decidirmos qual deveremos adotar. Existem vantagens e desvantagens, indicações e contra-indicações de uso, assim como todo framework. O importante é entender seu funcionamento para saber o momento certo de usá-lo.

Frameworks são ferramentas extremamente úteis para design de front-end, especialmente se você não tem tanta familiaridade ou pratica com frequência esse lado. Eles permitem que você acelerar o seu fluxo de trabalho e aumentar a sua produtividade sem sacrificar a qualidade ou a funcionalidade e ao mesmo tempo deixando a porta aberta para um olhar original e personalizado. Apenas lembre-se de usá-los como uma ferramenta para complementar suas habilidades e não como uma muleta e divirta-se!
Por fim, uma coisa é inegável: Bootstrap aumenta sua produtividade de desenvolvimento, tornando fácil a criação e edição de páginas responsivas.
Busque mais
♦ Bootstrap 3 vs. Foundation 5: Which Front-end Framework Should You Use?
♦ Bootstrap Buttons then and now
♦ Bootstrap Complete Course Introduction
♦ Desenvolvendo com Bootstrap 3: uma framework front-end que vale a pena!
♦ Five Bootstrap Pro’s & Con’s
♦ Mobile first with Bootstrap 3
♦ Responsive CSS Framework Comparison
Comentários